東京神田のWeb(ホームページ)制作会社
 Webサイト制作に役立つHTML/JS/CSSパーツギャラリー
Webサイト制作に役立つHTML/JS/CSSパーツギャラリー
閲覧推奨ブラウザ:Firefox最新、chrome最新
 NEW360度パノラマ画像ビューアー「pannellum」
NEW360度パノラマ画像ビューアー「pannellum」
 画像のトリミングができる「object-fit」
画像のトリミングができる「object-fit」
 幾何学的なアニメーションを作る「particles.js」
幾何学的なアニメーションを作る「particles.js」
 スクロール動作で画面いっぱいのページが切り替わる「FullPage.js」
スクロール動作で画面いっぱいのページが切り替わる「FullPage.js」
 スクロールテーブル
スクロールテーブル
 タイプライター風表示
タイプライター風表示
 UPWebフォント
UPWebフォント
 特定の部分だけ印刷
特定の部分だけ印刷
 背景にYouTube動画を表示する「jquery.mb.YTPlayer」
背景にYouTube動画を表示する「jquery.mb.YTPlayer」
 【JIS X 8341-3対応】一時停止ボタン付きのスライドショー
【JIS X 8341-3対応】一時停止ボタン付きのスライドショー
 自動並び替えフォトギャラリー「JustifiedGallery」
自動並び替えフォトギャラリー「JustifiedGallery」
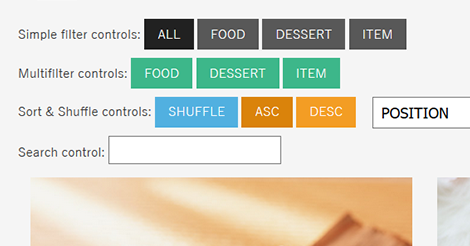
 マルチフィルタや検索ができる多機能ギャラリー「Filterizr」
マルチフィルタや検索ができる多機能ギャラリー「Filterizr」
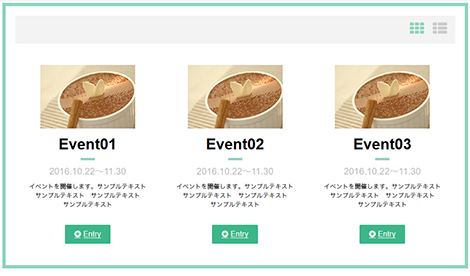
 セグメンテッド コントロール(表示形式の切り替え)
セグメンテッド コントロール(表示形式の切り替え)
 タブ
タブ
 高機能な写真ギャラリー「lightGallery」
高機能な写真ギャラリー「lightGallery」
 Flexbox
Flexbox
 CSS3
CSS3
- グラデーション
- シャドウ
- ボタンデザイン
- 矢印アイコン
- 縦書き
- アニメーション
 NEW軽量なアニメーションライブラリ「anime.js」
NEW軽量なアニメーションライブラリ「anime.js」
 ローディングアニメーション
ローディングアニメーション
 特定のスクロール位置で表示を固定・解除
特定のスクロール位置で表示を固定・解除
 グラフを描画(Google Chart)
グラフを描画(Google Chart)
 タッチデバイス対応のフリップコンテンツ
タッチデバイス対応のフリップコンテンツ
 グラフを描画
グラフを描画
 Animate.css
Animate.css
 フィルター・ソートができるコンテンツ
フィルター・ソートができるコンテンツ
 スクロールアニメーション
スクロールアニメーション
 ロールオーバー
ロールオーバー
 nivoSlider
nivoSlider
 横いっぱいのスライドショー
横いっぱいのスライドショー
 ウインドウに合わせて背景画像が伸びるスライドショー
ウインドウに合わせて背景画像が伸びるスライドショー
 スマートフォンでスワイプできるスライドショー
スマートフォンでスワイプできるスライドショー
 スマホで閲覧時に電話番号をリンク
スマホで閲覧時に電話番号をリンク
 解像度にあわせて画像変更
解像度にあわせて画像変更
 クリックでメガメニューを表示
クリックでメガメニューを表示
 ロールオーバーでメガメニューを表示
ロールオーバーでメガメニューを表示
 ロールオーバー&キーボード操作でメガメニューを表示
ロールオーバー&キーボード操作でメガメニューを表示
 ドラッグアンドドロップ
ドラッグアンドドロップ
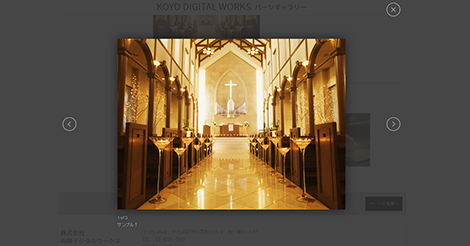
 オーバーレイ
オーバーレイ(画像の拡大表示など)
- lightbox
- FancyBox
- chocolat(レスポンシブ対応・フルスクリーン)
- lightcase
- 高機能な写真ギャラリー「lightGallery」
 canvas
canvas
 フルスクリーンで表示
フルスクリーンで表示
 スクロールで画像の遅延読み込み(Lazy Load)
スクロールで画像の遅延読み込み(Lazy Load)
 スクロールで画像の遅延読み込み(inview)
スクロールで画像の遅延読み込み(inview)
 動くチュートリアル
動くチュートリアル
 SVGで画像を表示
SVGで画像を表示
 自動並び替えフォトギャラリー
自動並び替えフォトギャラリー
 ドロワー風ポップアップギャラリー
ドロワー風ポップアップギャラリー
 JavaScript開閉コンテンツ
JavaScript開閉コンテンツ
 ページ表示、遷移時にフェードイン・フェードアウト
ページ表示、遷移時にフェードイン・フェードアウト
 文字サイズ変更
文字サイズ変更
- 3段階で拡大縮小
- 制限なく拡大縮小
 画像の拡大・縮小と移動
画像の拡大・縮小と移動
 左右にスワイプするコンテンツ
左右にスワイプするコンテンツ
 固定ヘッダー
固定ヘッダー


