Google検索結果をわかりやすくしよう~ECサイトに構造化データを追加する方法

構造化データとは?
Google検索の仕組み
Google検索は検索結果を表示するために、Googlebot(Googleのウェブクローラ)が世界中のウェブサイトにアクセスして、「検索結果を表示するための情報」を取得しています。
構造化データのメリット
Googlebotは人間ではありませんので、アクセスしたウェブページの内容を機械的に理解して、情報を蓄積してきます。
構造化データは、Googlebotに、ウェブページの内容をより正確に理解してもらうための仕組みです。
ウェブページに構造化データを含めることにより、Googleは、検索結果にページの内容をより分かりやすく表示してくれます。
このような結果表示のことを「リッチリザルト」「リッチスニペット」と呼びます。
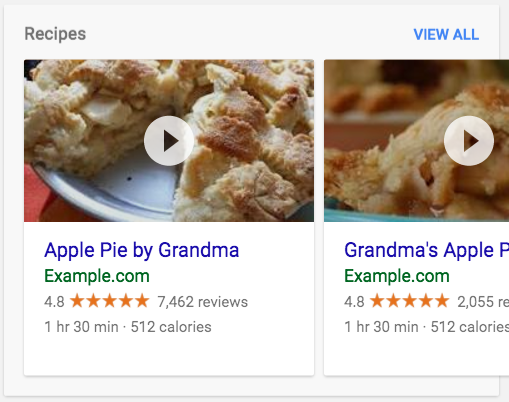
検索結果での見え方例

いつものテキストだけの検索結果と型が違うな…と思ったら、それは構造化データに対応したウェブページだからかもしれません。
Googleリッチリザルトには決まった型がいくつかあり、型に応じて、構造化データの書き方が決まっています。
コーポレートサイトやサービスサイトで利用できそうなものですと、ローカル ビジネス(MAPに営業時間、経路など)、Product(商品)、FAQ(よくある質問と答え)、Q&A(質問と回答)などもあります。
Google検索で使用できる、構造化データの3つの形式
- JSON-LD
- microdata
- RDPa
Googleは、1のJSON-LDを推奨しています。
構造化データ「JSON-LD」の記述例
HTMLのbody内に、JavaScriptで記述します。
例えば、
このページは「料理レシピ」のページです。
料理名は「みんなで楽しむコーヒーケーキ」で、「浅野」が考えました。
調理時間は「20分」、材料は「…」、カロリー数は「…」...
といった感じの情報を構造化データで表すと
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Recipe", "name": "Party Coffee Cake", "author": { "@type": "Person", "name": "Kenichi Asano" }, "description": "This coffee cake is awesome and perfect for parties.", } </script>
のようになります。
futureshopでの構造化データの実装方法
ここからは、ECサイト構築プラットフォーム「futureshop」を利用して、ECサイトを運営している方や、これから構築される方向けの内容となります。
futureshopには契約時期によってプランが複数ありますが、ここではStandardプラン(NC)、Standardプラン(S)が対象の情報となります。
commerce creatorを利用するプランは、構造化データに標準対応しており、この実装方法は対象外です。
futurshop公式 Standardプランについて
「商品」という型の構造化データで、リッチリザルトに商品情報の詳細を表示できるようにしましょう。
全ての商品ページ詳細に対して、構造化データを記述します。
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Product", "name": "商品名", "image": "商品画像のパス", "description": "商品の説明文", "mpn ": "商品番号", "brand": { "@type": "Brand", "name": "ブランド名" }, "offers": { "@type": "Offer", "url": "商品ページURL", "priceCurrency": "JPY", "price": "税込み価格", "itemCondition": "新品", "availability": "在庫あり" }, "seller": { "@type": "Organization", "name": "株式会社向陽デジタルワークス" } } </script>
商品詳細ページ用 置換文字一覧
上記のサンプルコードにある”商品名”など、商品ごとに異なる出力ができるように、futueshopが用意している置換文字を使用して記述します。
“name”: “商品名”,
↓
“name”: “$GOODS_NAME$“,
すべての商品詳細ページに構造化データを出力する
すべての商品詳細ページにダイナミックに情報を出力するために、「任意測定タグ設定」から構造化データを記述します。
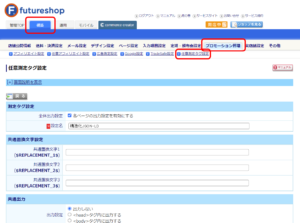
管理画面>構築>プロモーション管理>任意測定タグ設定 から
商品詳細ページに、前述の置換文字を使用した構造化データ「JSON-LD」を設定します。
googleリッチリザルト テストでテストする
https://search.google.com/test/rich-results

テスト結果で、「このページはリッチリザルトの対象です」と判定されれば、構造化データが正しく、Googleに理解されたことになります。
また、テスト対象のページをソース表示して、置換文字を使用した箇所の情報が正しいか確認しましょう。
最後に、Google Search Consoleでsitemap.xmlを送信しましょう。
構造化データが何のための仕組みなのか、ご理解いただけましたでしょうか。もう少し詳しく知りたいと思った方は、Google公式をご覧ください。
この記事は、Google検索セントラル「構造化データの仕組みについて」を参考にさせていただきました。
無料相談受付中
お気軽にご相談ください
TEL: 03-5289-7687
9:00~17:00(土日祝除く)