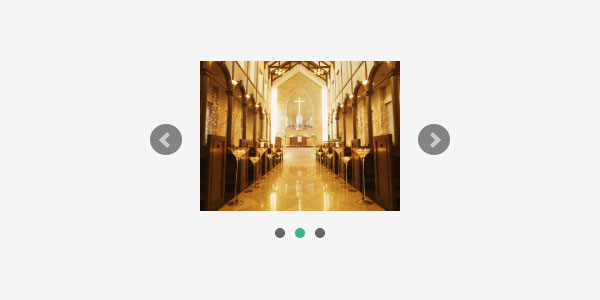
jQueryスライダーbxSliderで画像ちらつきの修正

スマホ(レスポンシブ)対応でスワイプできるスライダーの定番
スムーズに導入できて、設定項目も豊富なjQueryスライダー「bxSlider」
実装例はこちら(ダウンロードは記事の一番下に記載)
https://www.click.jp/example01/slideshow/bxslider.php
導入にあたり、ループ時に、1枚目の画像がちらつく(一瞬、画像の半分が白くなる)現象が発生しました。
このような構成で設置しています
www
─ index.html
─ common/js/bxslider/images/
─ common/js/bxslider/jquery.bxslider.css
─ common/js/bxslider/jquery.bxslider.js
対処方法
jquery.bxslider.jsのデフォルト設定値を書き換えて変更しました。// GENERAL
useCSS: ture,
を// GENERAL
useCSS: false,
に変更します。
おまけ
jquery.bxslider.jsには、他にも、スライド間隔(pause)やスピード調節(speed)、スライドインの方向(mode)など、たくさんの設定項目がありますので、jsで以下のように設定することで$(function(){
$(‘.bxslider’).bxSlider({
mode: ‘vertical’
});
});
で縦方向のスライドインにできます。フェードする場合は’fade’です。